Responsive design in SharePoint 2013
Sinds dit jaar is het een trend om bij het ontwikkelen van websites gebruik te maken van HTML, CSS en JavaScript technieken die ervoor zorgen dat websites zich aanpassen aan het apparaat waar ze mee bekeken worden.
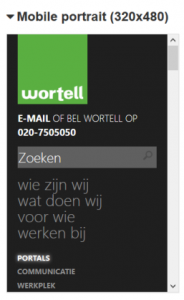
Dit principe wordt responsive design genoemd. Op Wortell.nl worden ook responsive design technieken toegepast wat ervoor zorgt dat één en dezelfde webpagina er bijvoorbeeld op een telefoon, tablet en pc, op een voor de gebruiker optimale manier getoond wordt.
Een voordeel van deze aanpak is dat er geen aparte website voor telefoons of tablets gemaakt hoeft te worden. Een nadeel van deze aanpak is dat vaak de totale output van de website gelijk blijft, dat wil zeggen dat bijvoorbeeld afbeeldingen qua bestandsgrootte onaangepast blijven en alleen qua afmetingen kleiner worden weergegeven. Dat resulteert uiteraard in onnodig hoog data verbruik op telefoons en tablets, iets wat je juist zou moeten proberen te voorkomen.
Binnen SharePoint 2013 is er een nieuwe functionaliteit geïntroduceerd, de zogenoemde Device channels. Device channels worden door Microsoft vooral gepresenteerd als een functionaliteit om eenvoudig per apparaat een andere masterpage (HTML design sjabloon) toe te kunnen passen, maar ze kunnen ook gebruikt worden om binnen een masterpage bepaalde regio’s te tonen of juist te verbergen. Dit kan geregeld worden met Device channel panels. Op de Device channel panel geef je aan voor welke Device channels ze getoond mogen worden, zie onderstaand voorbeeld.
<PublishingWebControls:devicechannelpanel runat=server id="DCPanel1" IncludedChannels="Default">
<!—Toon grote afbeelding -->
<img src=”zeer_grote_afbeelding.jpg” />
</PublishingWebControls:DeviceChannelPanel>
<PublishingWebControls:devicechannelpanel runat=server id="DCPanel2" IncludedChannels="Mobile, Tablet">
<!—Toon kleine afbeelding om data verkeer te beperken -->
<img src=”kleine_afbeelding.jpg” />
</PublishingWebControls:DeviceChannelPanel>
Naast het tonen of verbergen van teksten en afbeeldingen kun je de Device channel panels ook gebruiken om bijvoorbeeld CSS of JavaScript referenties aan een pagina toe te voegen. Zo voorkom je dat bijvoorbeeld CSS voor Internet Explorer browsers geladen wordt op een Android tablet.
Dus we hebben geen aparte mobiele website meer nodig?
Het is te snel geredeneerd om gelijk te besluiten dat aparte mobiele websites niet meer nodig zijn en daarnaast bestaat ook nog de mogelijkheid om native of hybride apps voor een platform te ontwikkelen. De keuze ligt van een groot aantal factoren af die er toe leiden dat per klant situatie beoordeeld dient te worden wat een passende keuze is.
Meer informatie